다음TV의 블로그가 생겼습니다. 궁금했던 것들에 대한 정보를 어느 정도는 얻을 수 있었습니다. 제 큰 관심사의 하나인 사용자 인터페이스를 지나칠 수 없겠죠. 한 번 살펴보도록 하겠습니다.
우선 박스를 볼까요. 크기는 10 x 10 x 10cm, 정육면체로 손바닥 위에 올라가는 수준의 작은 크기입니다. 박시(18 x 18 x 17.8cm)와 같은 큐브 형태지만 크기는 대략 애플TV(9.8 x 9.8 x 2.3cm)나 로쿠(8.4 x 8.4 x 2.3cm) 수준으로 컴팩트한 느낌입니다. (물론 아직 손에 직접 쥐어보진 못했습니다.) 비교 그림 빠르게 만들어 봅니다.

다음TV 박스는 지상파/케이블 통합 디지털TV 튜너를 내장하고 있습니다. 이 부분은 UI적인 측면에서 상당히 중요한 내용입니다. 대부분의 ‘부가적’ 주변기기들은 TV의 메인 서비스인 방송 신호와 분리된 입력 경로를 갖기 때문에, TV에서 모드를 전환하는 수고를 해주어야 접근이 가능합니다. 방송 자체를 보는 케이블 셋탑박스 같은 것이야 문제가 없지만, 그야말로 부가적 박스들은 UI적인 접근 장벽을 가지고 있는 것이지요. OTT 박스들 대부분이 그러합니다. 다만, 구글TV가 디쉬 네트워크(Dish Network)와 제휴하여, 유료TV 셋탑박스의 출력을 HDMI로 전달받아 방송 서비스와의 끊김 없는 환경을 제공하고 있습니다.


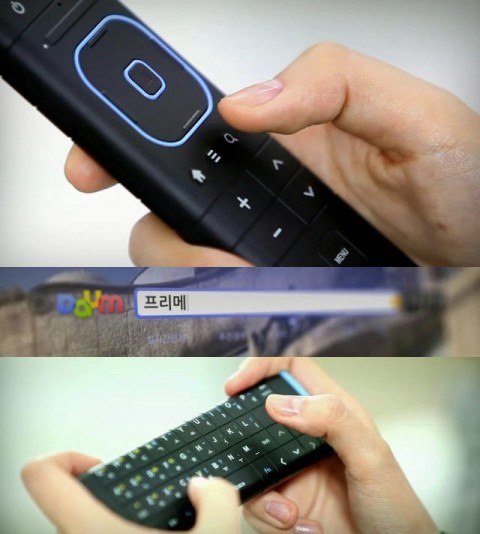
리모트 컨트롤러는 박시(Boxee)가 시작(?)했던, 단순한 전면 컨트롤 및 후면 쿼티(QWERTY) 방식을 채용하고 있습니다. 또한, 다음TV는 전면 컨트롤에 터치패드를 채용하고 있는데, 지난 CES에서도 이런 폼팩터(전면 터치패드+후면 쿼티)가 대유행을 했었죠. (지난 포스트 참조)
눈여겨볼 점은 바로 다음TV에 지분을 투자하고 있는 크루셜텍의 OTP(옵티컬 트랙패드, Optical Track Pad)를 채용하고 있다는 점입니다. 크루셜텍은 블랙베리에 채용되어 전 세계적인 명성을 얻고 있는 바로 그 기업인데, 최근에 단순한 부품 납품 사업에서 확장해 리모트 컨트롤러 솔루션 영역으로 많은 노력을 기울이고 있습니다. 다음TV에 참여한 이유는 바로 그런 사업 전략이 고려된 것으로 보입니다.

사실 OTP는 이미 LG 등 많은 리모컨에 채택되었던 솔루션이기 때문에 그리 새로운 것은 아닙니다. 하지만 자리를 많이 차지하는 기존 트랙패드와 비교하면 손가락 한 마디 내에서 컴팩트한 디자인이 가능하다는 점에서 그 가능성을 높게 보고 있습니다. (전에 이런 컴팩트한 솔루션을 인에어 마우스와 같은 형태로 TV에 접목하면 어떨까 하는 글을 쓴 적이 있었습니다. 참고하시고) 문제는 이 인터페이스와 어울리는 GUI 디자인이 관건입니다. 블랙베리는 이 OTP를 모바일 GUI와 물 흐르듯 훌륭하게 접목하여 호평을 받았었죠. TV 리모컨도 모바일과 다를 바 없습니다. 컴팩트해야하고 쉽고 직관적이어야 하죠. 예를 들어 전에 소개해 드린 적이 있는 보스 비디오웨이브 시스템의 리모컨을 보면 트랙 패드 부분의 PUI(Physical UI)와 GUI의 메타포를 일치시켜 직관성을 높이는 시도를 했습니다. 물론 그게 답이라는 얘기가 아니라, 그런 식의 고민이 더 필요하다는 것입니다.

하지만 다음TV의 OTP는 그냥 평범합니다. 대부분의 내비게이션이 OTP가 아닌 주변에 배치된 D-Pad로 컨트롤 되는 것으로 보이며, 웹페이지에서는 마우스 포인터를 보여주고 그것을 움직이는 용도로 사용되는데 그치는 듯합니다. 이 OTP를 놔두고 따로 상단에 플릭패드(Flick Pad)라는 플리킹(flicking) 전용 인터페이스를 달아놓은 것도 의외입니다. 원래 OTP로는 플리킹 UI 감지가 안 되나요? 이쯤 되면, OTP의 가장 큰 목적은 (OTP가 OK 버튼 역할도 하는 것으로 보이는데 이는 본래의 OTP 기능은 아니죠) 웹페이지 마우스 포인터 정도를 위한 것으로 보입니다. 그렇다면 굳이 꼭 넣어야 할 인터페이스였을까요?

검색은 다음으로서는 중요한 기능이 될 터인데, 여기에 사용된 UI는 쿼티와 음성인식입니다. 별도 검색 핫키를 배치하고, TV 시청 중에 바로 검색어를 입력할 수 있도록 구현해 놓았습니다.


검색 결과는 정보나 웹페이지보다는 동영상 위주로 배치하여, TV라는 매체의 소비 특성을 고려한 점이 눈에 띄는군요.

다음TV의 다양한 서비스에 진입하는 버튼도 ‘메뉴’라는 핫키로 제공되고 있습니다. 다음TV 메뉴 화면은 ‘실시간 TV’, ‘키즈’, ‘스포츠’, ‘동영상’, ‘앱스’, ‘인터넷’, ‘설정’의 7개 항목을 제공하고 있는데, 이키아 우프리아바의 이해할 수 없는 메뉴 항목에 비하면 서비스 적으로 월등히 직관적인 훌륭한 설계라고 생각합니다. 그게 바로 서비스 회사와 가구 회사의 차이겠죠? 😉
약간 의외였던 것은, 메뉴 키와는 별도로 ‘홈(Home)’ 키가 존재한다는 것입니다. 이 ‘홈’키는 ‘실시간 TV’로 복귀하는 기능을 합니다. TV의 홈은 역시 실시간 방송이라는 상징적(또는 현실적) 의미의 표현일까요. ;p

그리고 TV 튜너를 내장하고 있는 장점을 충분히 살려, ‘TV 가이드’라는 EPG(Electronic Program Guide) 기능도 핫키로 만들어 놓았습니다.

그리고 동영상 재생 중에는 아래 방향 버튼을 더블 클릭하여, 재생 제어 및 관련 동영상(또는 재생 목록?)을 표시하도록 하였군요. 아래 방향 키를 눌러 화면 아래에 관련 동영상을 나열해 진입하는 방식은 유튜브에서 제시했던 방식이고, 많은 비디오 서비스들에서도 채용했던 방식이죠. 거의 표준화된 느낌입니다.

(아직 써보지도 않고 감히!) 전체적인 총평을 드리자면, 복잡한 기능을 많이 배제하고 핵심적인 기능 위주로 단순함을 추구하려 한 흔적이 많이 보입니다. 다만, 이미 검증되고 안정적인 솔루션을 그대로 도입하고 있는 점은 조금 아쉽습니다. 다음 버전에는 반짝이는 아이디어들을 더 기대해 봅니다.
지난 포스트에서 다음TV에 대한 홍보 사이트 하나 제대로 없다고 불평을 했었는데, 다행히 블로그라도 하나 열어 주셔서 많은 정보를 얻을 수 있었습니다. 앞으로 온라인 구매 사이트, 개발자 지원 사이트 등도 빨리빨리 준비하셔서 열어 주시기 바랍니다.
[게몽]

다음TV+ 블로그 열린 기념으로 다음TV+ UI에 대해 빠르게 정리해 봅니다. http://t.co/N9saGbBv via @DIGXTAL
RT @gemong1: 다음TV+ 블로그 열린 기념으로 다음TV+ UI에 대해 빠르게 정리해 봅니다. http://t.co/N9saGbBv via @DIGXTAL
RT @gemong1: 다음TV+ 블로그 열린 기념으로 다음TV+ UI에 대해 빠르게 정리해 봅니다. http://t.co/N9saGbBv via @DIGXTAL
RT @gemong1: 다음TV+ 블로그 열린 기념으로 다음TV+ UI에 대해 빠르게 정리해 봅니다. http://t.co/N9saGbBv via @DIGXTAL
[…] 글 : 게몽출처 : http://digxtal.com/?p=1203 […]
[…] 출시된 다음TV에서도 이와 거의 동일한 UI를 도입하고 있습니다. Daum TV […]