2011년 구글 I/O 행사에서 소개된 새로운 구글 TV의 UI를 정리해 봅니다. 새로운 구글 TV는 안드로이드 3.1인 허니콤을 기반으로 하는데, 실제 데모 화면은 아직 온라인상에 공개되진 않았지만, 발표 자료로나마 엿볼 수 있었습니다. 살펴 보겠습니다.
우선 발표 자료의 소스 링크는 다음과 같습니다. (동영상이고, 아래에 화면을 캡춰했습니다.)
Google I/O 2011: Building Android Apps for Google TV [YouTube]
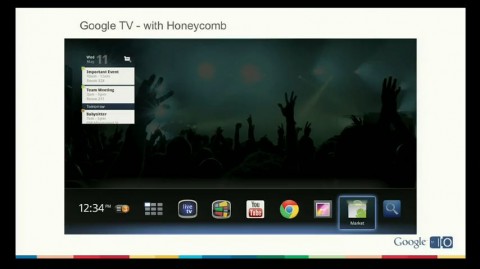
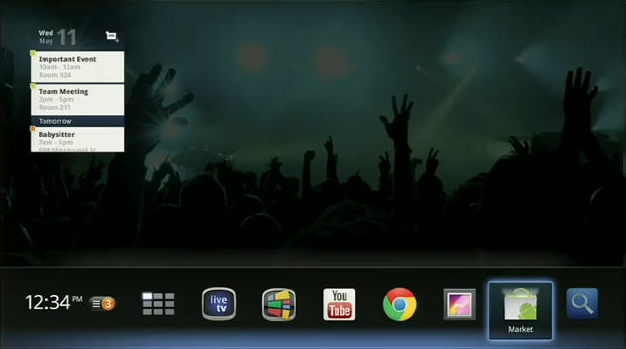
우선 크게 단순화된 홈 스크린을 보겠습니다.

크게 두 가지 영역으로 나뉘는데, 하단에는 애플리케이션 단축 아이콘들의 영역이 있고, 상단 대부분 영역은 위젯 캔버스로 이루어져 있습니다. 라이브 방송 중에 ‘Home’ 버튼을 누르면 방송 화면 위로 오버레이 되면서 나타나게 됩니다. 위젯은 안드로이드의 위젯과 같은 개념이므로 쉽게 TV 위젯을 구현할 수 있을 것이라 말하는군요.
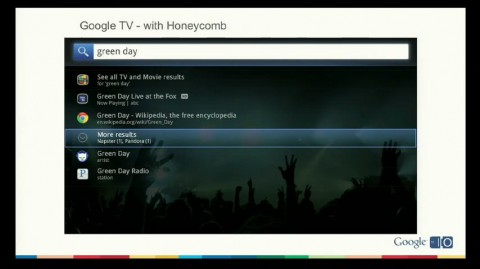
다음은 검색화면입니다. 이것은 전과 큰 변화는 없어 보입니다.

리모트의 기본 핵심 UI는 여전히 Directional Pad, 즉 D-Pad라고 불리는 4방향 키입니다.

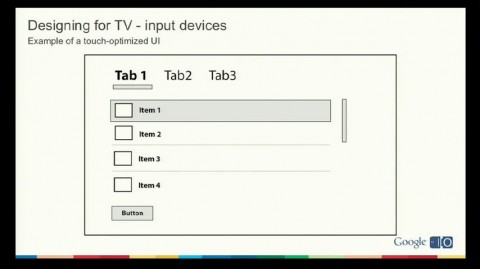
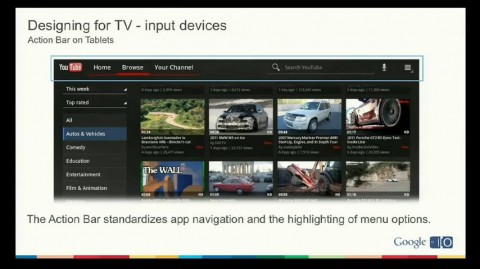
이 D-Pad에 최적화된 화면 UI 설계가 중요하겠죠. 예를 들면 이런 것입니다. 아래 화면은 터치 인터페이스에 최적화된 화면 UI를 보여주고 있습니다.

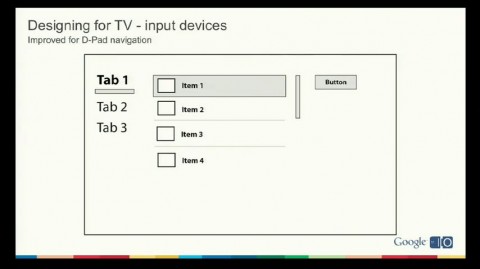
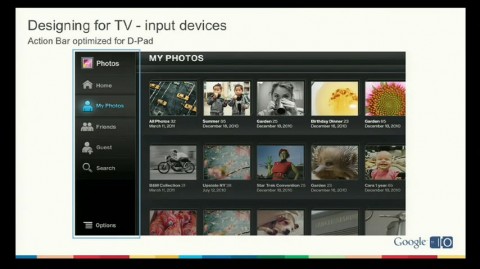
만약 이런 화면을 D-Pad로 제어하려면 상단의 탭을 누르고 중간 리스트를 거쳐 맨 밑의 버튼을 누르기까지 너무 많은 키 입력이 발생합니다. TV의 화면이 가로형인 것을 고려하여 이 화면을 3단으로 나누어 다음과 같이 구성해봅니다.

그러면 중간 리스트 항목을 모두 훑어내려 가지 않고도 최소한의 키 입력으로 우측 버튼에 도달할 수 있게 됩니다.
또한, Tab을 이동할 수 있는 핫키를 리모트에 적용할 것이라는 얘기도 있었습니다.
이런 화면 최적화는 터치 인터페이스에서 보통 화면 상단에 있는 Action Bar도 적용될 수 있습니다.

이 Action Bar를 화면 좌측에 배치함으로써 D-Pad에 최적화된 환경을 구현하는 것이지요.

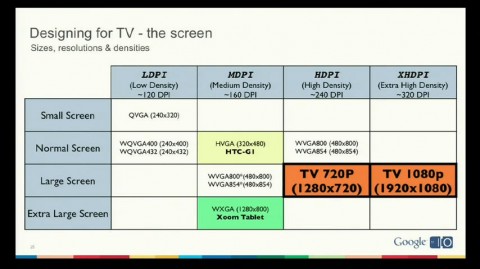
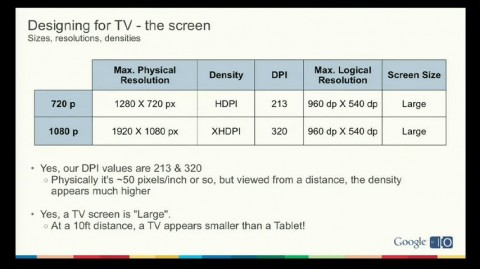
자, 다음으론 10-foot UI에 대한 얘기가 나왔습니다. 아무리 스크린 사이즈가 크고 물리적인 DPI가 높다고 하더라도, 멀찌감치 떨어져서 보는 TV의 실질적인 스크린 사이즈는 Extra Large Screen인 타블렛보다 작은 Large Screen으로 분류된다는 얘기입니다.

이것은 시청 거리에 따라 인지하는 각해상도(Angle Resolution)가 달라지기 때문인데, 이와 관련된 내용을 전에 포스팅 한 적이 있으니 아래 링크를 참고하시기 바랍니다.
적정 스크린 사이즈, 해상도에 대해 [DIGXTAL]
이것을 안드로이드에서 정의하고 있는 Display-independent Pixel, 즉, DP 단위로 환산하자면, HD(720)이나 Full HD(1080)이나 모두 ‘960 dp X 540 dp’에 해당한다고 합니다.

결국, 타블렛의 스크린 사이즈보다 작다는 얘기인데, 그럼 왜 TV는 스크린 사이즈가 더 크지 않느냐 하면, TV는 단일 미디어 몰입형 스크린이라서 그렇습니다. 즉, TV는 영상 위주의 미디어만 몰입해서 보는 스크린이기 때문에, 다른 액션 없이 영상에만 몰입할 수 있는 수준의 사이즈만 유지하면 됩니다. 그러나 타블렛이나 PC는 멀티태스킹의 생산성 단말이기 때문에 한 화면 전체에 몰입을 하는 게 아니라 화면 이곳저곳을 누비며 시선과 인터페이스가 따라가는 구조이기 때문에 스크린이 더 커야 하죠.
이 사실은, TV가 Lean-forward 개념의 앱을 수용할 수 있느냐 없느냐를 판가름하는 중요한 요소이기 때문에 명심해야 할 내용입니다. 답은, 현재의 10-foot 거리를 유지하는 시청 환경과 인터페이스, 그리고 40-50인치 이상의 경제성을 확보할 수 없는 현실적 이유 등등으로, TV는 여전히 한 화면에 한 미디어를 몰입하여 보는 Lean-back 스크린에 머무를 수밖에 없습니다. 이 이야기는 나중에 다시 한번 정리해보겠습니다.
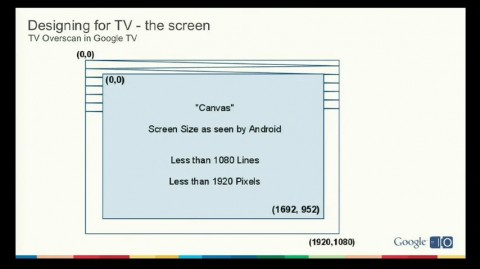
다음은 TV Overscan에 대해 얘기를 하고 있습니다. TV Overscan이란 제작 공차(製作公差; manufacturing tolerance)를 위한 일종의 잉여 영상인데, 과거 TV 기술로 가장자리 영상이 왜곡되는 현상 때문에 실제 시청자에게 보이지 않는 영상까지를 전송하는 것을 말합니다. 그런데 현재의 디지털 스크린도 이런 Overscan이 여전히 여러 이유 때문에 존재한다고 합니다. 대략 실제 TV의 3분의 2가량이 5~10% 정도 실제 해상도보다 낮게 보인다고 합니다. 그래서 구글TV에서는 실제 UI가 표현될 안전 영역의 Canvas 사이즈를 1920 X 1080 해상도의 경우, 1682 X 952 정도로 보고 있습니다. 대략 원 해상도의 88% 수준입니다.

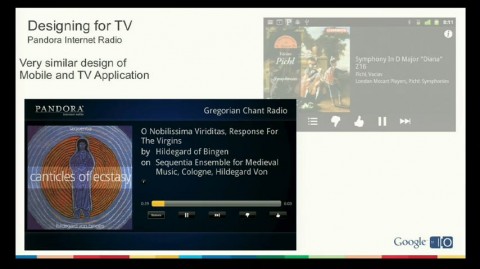
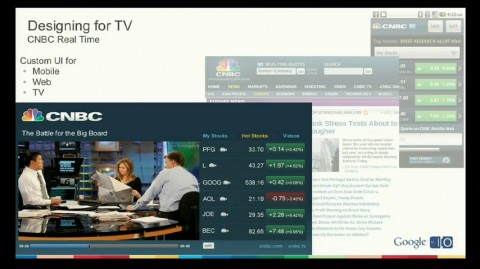
터치 기반의 타블렛용으로 개발된 허니콤 안드로이드 애플리케이션을 그대로 TV에서 사용하는 것은 무리입니다. 판도라와 CNBC의 TV UI 최적화를 예로 들고 있는데, 요소는 비슷하게 가져가더라도 폰트 등의 사이즈나 배치 등을 D-Pad UI에 맞도록 변경을 해주어야 하고, 영상 미디어에 특화된 TV 특성을 부각하는 방법도 좋은 예입니다.


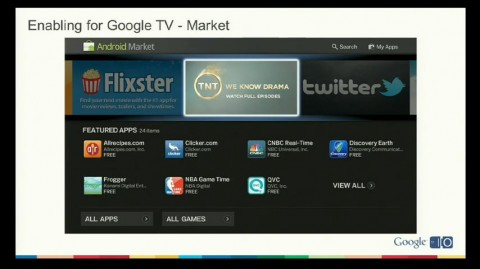
안드로이드 마켓도 구글TV의 10-foot UI에 맞게 적용되고 있습니다.

이 마켓에는 일반 안드로이드 앱도 올라올 것으로 보입니다만, 터치 인터페이스에 특화되거나 Native 코드를 사용하는 NDK를 이용하거나 카메라 등 하드웨어적으로 지원되지 않는 앱은 TV용 마켓에서 제외됩니다.
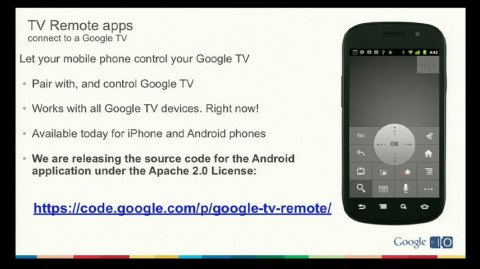
그리고 안드로이드폰과 아이폰용으로 리모트 앱을 지원하고 있으며, 오픈 소스로서 다른 개발자들이 자신들의 앱에 이를 활용할 수 있도록 지원할 예정이라고 합니다.

물론 위에서 말씀드린 D-Pad UI가 가이드라인이 되겠지요.
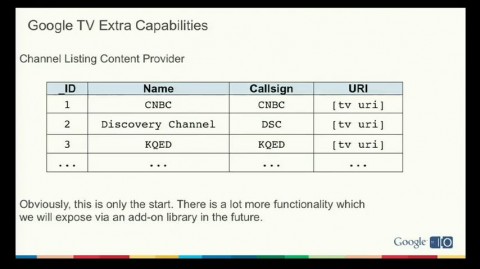
또한 방송 제공자에 따라 채널이 천차만별인 것을 고려하여, 채널별 Callsign을 URI 형태로 맵핑하여, 개발자가 일일이 방송 제공자에 따라 신경을 써야하는 불편을 줄여주고 있습니다.

이외 Q&A로 나왔던 몇 가지 관심 질문을 정리하면,
– Notification이 라이브 방송 중에도 표시됩니다.
– 멀티 사용자 프로파일을 지원하는 문제는 아직 완전하지 않으며, 고민 중이라고 합니다. 사용자 간 전환하는 것과 한번에 여러 사용자가 동시에 접속하는 모드를 모두 고려하고 있다고 하네요. 언제 적용될지는 미지수.
올 여름에 과연 어떠한 완성도로, 어떤 디바이스로 출시가 될 지 궁금하군요. 기대를 해봅니다.
[게몽]
+ Engadget
Update: 2011.6.30.
구글 I/O 해당 세션 페이지에 프리젠테이션 자료와 노트가 올라와 있어서 첨부합니다.
Session Presentation
Session Note

[digxtal] 새로운 Google TV의 UI 엿보기: 2011년 구글 I/O 행사에서 소개된 새로운 구글 TV의 UI를 정리해 봅니다. 새로운 구글 TV는 안드로이드 3.1인 허니콤을 기반으로 하… http://bit.ly/lcLsE0
새롭게 발표된 허니콤 기반 구글TV의 UI를 살펴봤습니다. via @DIGXTAL 새로운 Google TV의 UI 엿보기 http://t.co/Egyt8bs
OSX Dashboard widget과 유사한 개념의 UI가 추가되었군요.방송사들은 싫어하겠지만 TV 입장에서 간편하게 정보를 확인할 수있는 새로운 시도네요.RT@DIGXTAL 새로운 Google TV의 UI 엿보기 http://t.co/Egyt8bs
새로운 Google TV의 UI 엿보기: http://t.co/wMT9abo
새로운 Google TV의 UI 엿보기 http://feedproxy.google.com/~r/DigitalX/~3/VWu8T-1C3Zg/
[…] 문제는 너무 많은 키 누름이 발생한다는 단점이 있습니다. 아래 구글TV의 UI 가이드라인에서 같이-1단의 상하 배치보다는 3단의 좌우 배치- 키 누름 […]
[…] TV에서도 야후의 가장 강력한 경쟁자는 구글입니다. 구글이 최근 공개한 구글TV 2.0에는 모바일 안드로이드와 같은 개념으로 홈 스크린에 위젯을 수용하는 […]
[…] 2011/06/26 새로운 Google TV의 UI 엿보기 […]
[…] […]